
Olá, Neste tutorial você vai aprender a fazer o inimigo se Movimentar pela Room no Game Maker. Espero que gostem! Qualquer dúvida é só postar nos comentários.
Nome do Tuto: Tutorial Game Maker – Inimigo se Mechendo
Descrição: Tutorial sobre como fazer um objeto se mecher em uma Room.
Criado Por: X-Games
Editado Por: Dancity
Imagens: X-Games/Dancity
Plataforma: Game Maker
Nível: Inciante
Descrição: Tutorial sobre como fazer um objeto se mecher em uma Room.
Criado Por: X-Games
Editado Por: Dancity
Imagens: X-Games/Dancity
Plataforma: Game Maker
Nível: Inciante
Ok, Vamos Começar.
1° Vá em Objects e dê dois cliques no objeto do monstro.

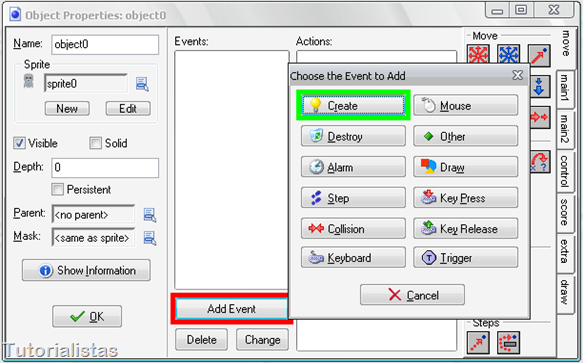
2° Vá em Add Event > Create.

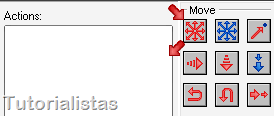
3° Vá em move fixed e arraste para dentro das Actions.

4° Configure como está na imagem abaixo.

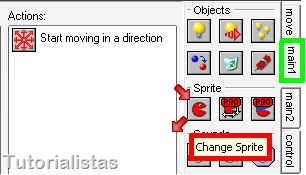
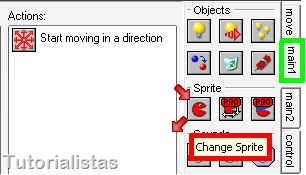
5° Vá na aba main1 e arraste o change sprite para dentro das Actions.

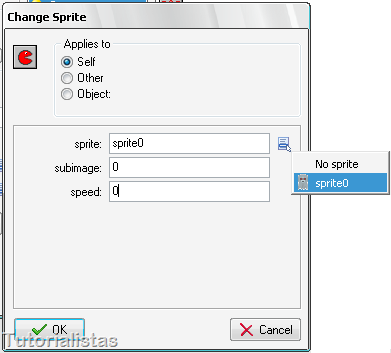
6° Configure como está na imagem abaixo.

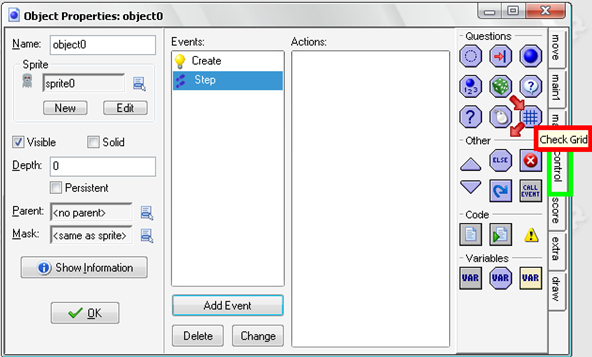
7° Vá novamente em Add Event e vá em Step vai abrir uma caixa e coloque Step de novo.
8° Vá na aba Control e arraste o Check Gride para dentro das Actions.

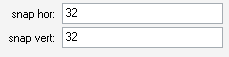
9° Configure assim:

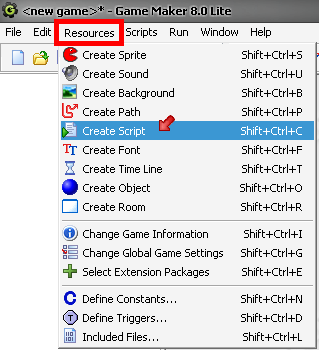
10° Vá em Resources e opine por Create Script…

…e cole isso:
GML:
// This script adapts the direction of the monster
// when it comes at a possible crossing
{
if (hspeed == 0)
{
if (random(3)<1 && place_free(x-4,y))
{ hspeed = -4; vspeed = 0;}
if (random(3)<1 && place_free(x+4,y))
{ hspeed = 4; vspeed = 0;}
}
else
{
if (random(3)<1 && place_free(x,y-4))
{ hspeed = 0; vspeed = -4;}
if (random(3)<1 && place_free(x,y+4))
{ hspeed = 0; vspeed = 4;}
}
}
Agora mude o nome para adapt_direction no canto superior direito e aperte no (V) verde que tem no canto superior esquerdo.
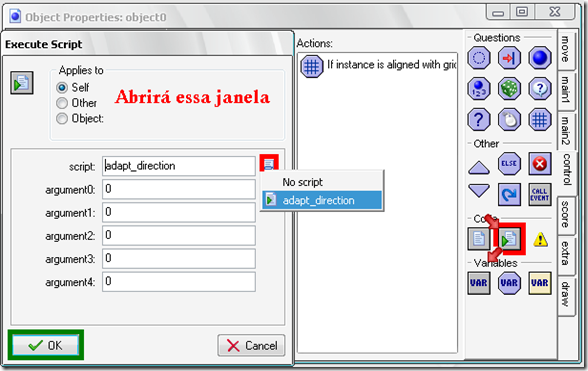
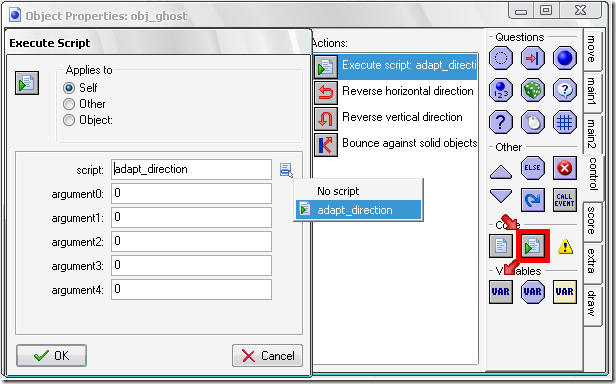
11° Vá em Execulte Script e arraste para as Actions e configure como a imagem abaixo.
 .
.12° Vá em Add Event e coloque Step e End Step
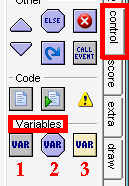
13° Ainda na aba Controls em Variables tem três ícones com o nove VAR.

Essa parte é complicada portanto preste um pouco mais de atenção.
Vamos dar os nomes dos ícones de (1 2 3).
-Arraste o ícone 2 para as Actions, na jalena... Variables você coloca: direction, Value: 0, Operation: Equal to e dê OK.
-Arraste o ícone 1 para as Actions, na janela... Variables: image_index, Value: 2 e dê Ok.
-Arraste o ícone 2 para as Actions, na janela... Variables: direction, Value: 90, Operation: Equal to e dê Ok.
-Arraste o ícone 1 para as Actions, na janela... Variables: image_index, Value: 3 e dê Ok.
-Arraste o ícone 2 para as Actions, na janela... Variables: direction, Value: 180, Operation: Equal to, e dê Ok.
-Arraste o ícone 1 para as Actions, na janela... Variables: image_index, Value: 0, e dê Ok.
-Arraste o ícone 2 para as Actions, na janela... Variables: direction, Value: 270, Operation: Equal to, e dê Ok.
-Arraste o ícone 1 para as Actions, na janela... Variables: image_index, Value: 1, e dê Ok.
14° vá em Add Event > Collision > Crie uma colisão com as paredes da room [(paredes) são as sprites que representam uma parede observe as bordas da imagem abaixo].

15° Coloque nas Actions o que pede a imagem.

16° Vá na aba de Control > Code, arraste o Exculte Script e coloque o script que você copiou no 10° passo que se chama adapt_direction.

17° Vá em Add Event e clique em Other e Outside Room.
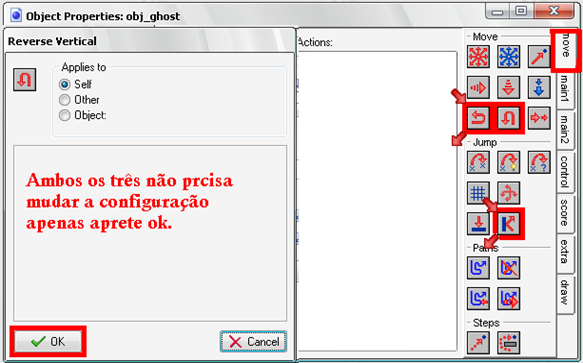
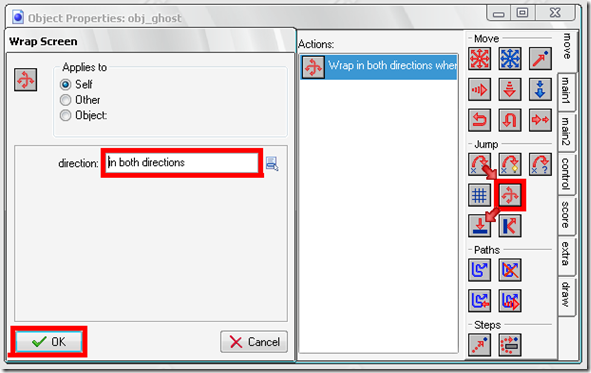
18° Va na aba de Move e arraste o Wrap Screen para as Actions.

Por Hoje é só, seus inimigos vão se mover. Espero que tenham gostado.





otimo tuto !!!!